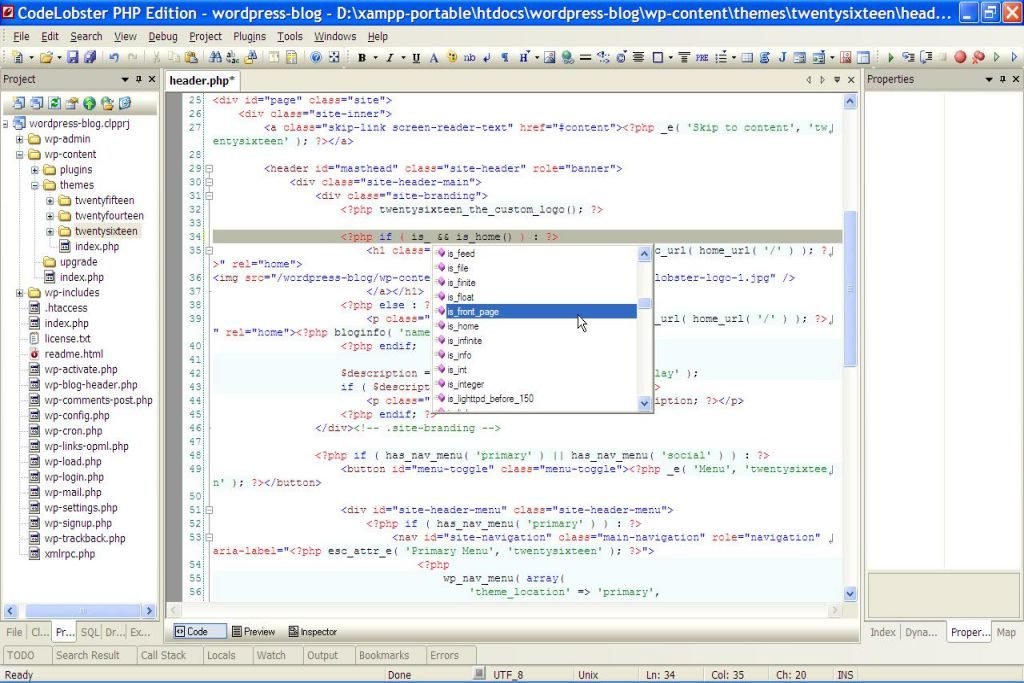
Codelobster-PHP edition has been a top of the line software tool to edit web languages for a long time now and has a lot of fans. In this article, we will tell you everything you need to know in order to get adequately familiarized with it. With Codelobster, you can edit PHP, HTML, CSS and
10 Free Sketch App Plugins For Designers & Developers
Whether you're a UI or UX designer, you'll positively find the Sketch app a better alternative to the Adobe Photoshop program, because of the ease it provides in designing websites on the fly. One major problem that, most of the, designers' experience with Adobe Photoshop program is that it makes
Backbone vs Knockout – A Basic Guide on Understanding JavaScript Frameworks
Many developers use jQuery to build web applications – however as the project grows – the application turns into a nested piles of jQuery selectors and callbacks. This makes the development process more complex, and the code becomes more cluttered and hard to understand. If you have already faced
Programming Trends That Are Ascending And Trends That Are Descending
Programming is a fascinating profession which comprises agile changes, and enticing debates. Unlike other domains where fad keeps fluctuating with the factors like user demands, the programming trends are driven by technological improvements that offer easy implementation, better efficiency, and
Improve your Web Development Skills in 10 stylish ways
With the growing age of technology there are uncountable techniques that you can use for working with your web designing skills. Web Designing is an art that everybody cannot do. It is rightly said that Practice makes a man perfect. Practicing your work and your designs will always make you more
15+ WordPress Books Recommended by WordPress itself
We are sharing 15+ WordPress books that are recommended by WordPress itself. WordPress is an open source, content management system made specifically for blogging. That means it is a program that you install, free of charge, on your server to build a website – usually a blog. WordPress is written in
Adobe releases version v1.0 of Brackets, an open source text editor for Web designers
Adobe has just released version 1.0 of Brackets, its free open source text editor that is actually built for Web designers. Now Web designers can use version 1.0 of Brackets for coding HTML, CSS and JavaScript. For those who don't know what exactly Brackets is, let me tell you in a simple language,
Top 10 Advantages of Using HTML5
HTML5 is the future of web design. The biggest advantages of HTML5 are its syntactical features, audio, video, canvas, integration of SVG content, etc. Thanks to these new elements, integrating multimedia and graphical content to websites has become very easy. Now there is no need to use Flash or