The landscape of social media has transformed radically, morphing from simple communication channels to powerful platforms for content creation and distribution. For creators, leveraging the right tools has become crucial to standing out in a saturated market. This article dives into 20 essential
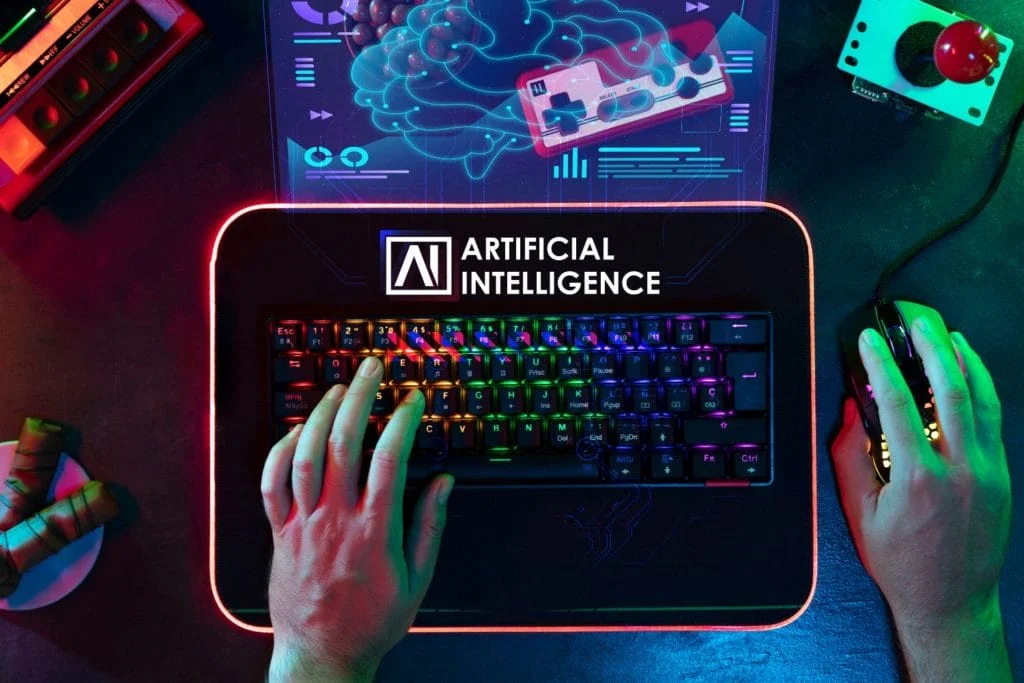
Unlock the Power of AI in Web Design: Tools & Techniques to Boost Your Conversions in 2024
The digital landscape is evolving at a breakneck pace, and website design is no exception. AI is rapidly changing how websites are built and used. It offers exciting possibilities to increase conversions and create great user experiences. But there's so much information and many tools available.
How To Leverage Facebook To Reach More Leads And Customers For Your Business
Are you looking to grow your business, reach more leads and customers, and improve your bottom line? Facebook is a powerful tool that, when used correctly, can help you do just that. Read on to find out how leveraging Facebook can help you reach the goals you’ve set for your business! Social
4 best Ways to find leads for web design agency in Future
Design services for the web are constantly demanded and there's always someone in the world which requires an expertly created website. However, with so many web design firms competing with each other, consumers have a lot of choices. Therefore, finding new leads is now an all-time task for many web
How To Create Evergreen Content That Keeps Generating Traffic For Years
If you're looking for a way to drive more traffic to your website, creating evergreen content may be the key. In this article, we'll explore how to create content that will keep generating traffic for years. We'll discuss topics such as what makes up evergreen content, tips for creating it, and how
Unique Animal SVG Designs You Should Check Out
The priority of most good designers is to create quality graphics with the best available option. One of the main techniques to go about this is using SVGs. Regardless of how conversant you are with it, this article will make you realize that it is a tool you can utilize to create appealing website
Strategies to Reduce Bounce Rate and Improve Visitor Retention
Your rejection rate is effectively your bounce rate. Every bounce represents a visitor who looks at your website and decides "Nope, that's not what I'm searching for." Additionally, it sends a signal to Google as well as you and your emotions. Your bounce rate lets Google know that your site isn't
Innovative CRM trends to pay attention to in 2023
Every business is unique, and so is how it functions, and the path to success would also be optimized in the best ways possible. Every business needs to keep an eye on the trends and technologies that pace the landscape and uncover growth possibilities in every way possible. One such innovation