
Web Designers like us are very busy creating new web designs and coding our projects. To manage our time we need to use the useful and helpful tools that saves us lots of time and efforts. So here is the list of 6 really helpful tools for web designers. This tools acts as a time saver for every web designer across the globe. If you have any secret tool to share with us, that saves you tons of time then don’t forget to comment below in order to help other web designers. We have only added some of the helpful tools in this list but there are more tools for web designers that we will come up with in near future to save your precious time.
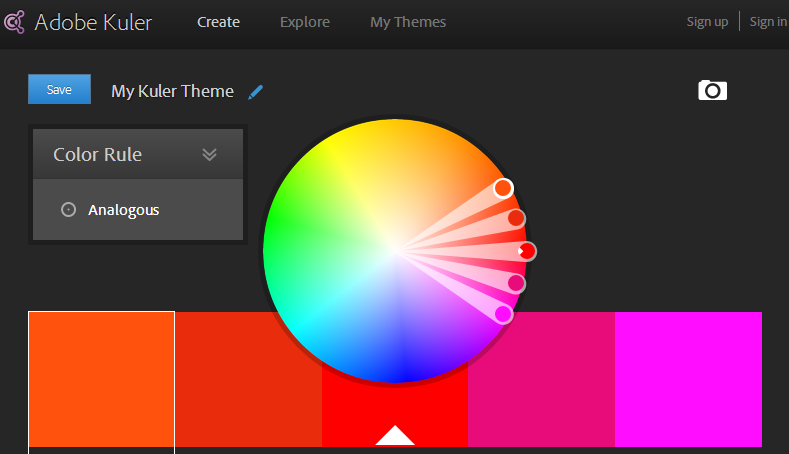
1. Adobe Kuler

This awesome tool is magnificent for the Web Designers who are strong lovers of colours.
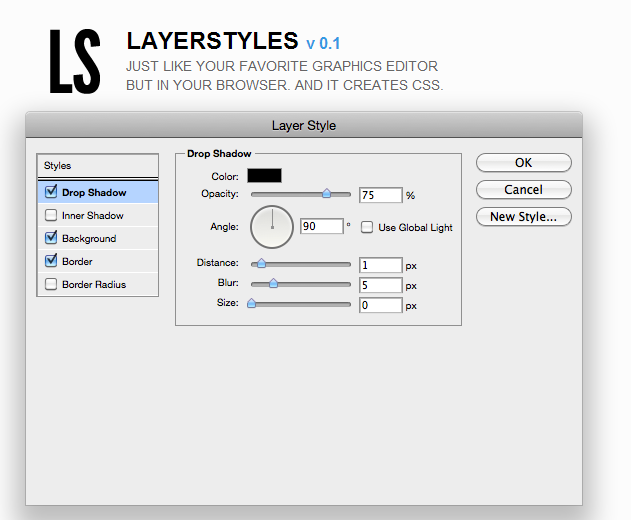
2. Layerstyles

Layer styles is an exact copy of Photoshop’s Layer styles where you can generate CSS3 Codes that can be applied to any <div> tag. Yeah you heard it right this simple online tool generate CSS3 code instead of generating styles for layers like in Photoshop.
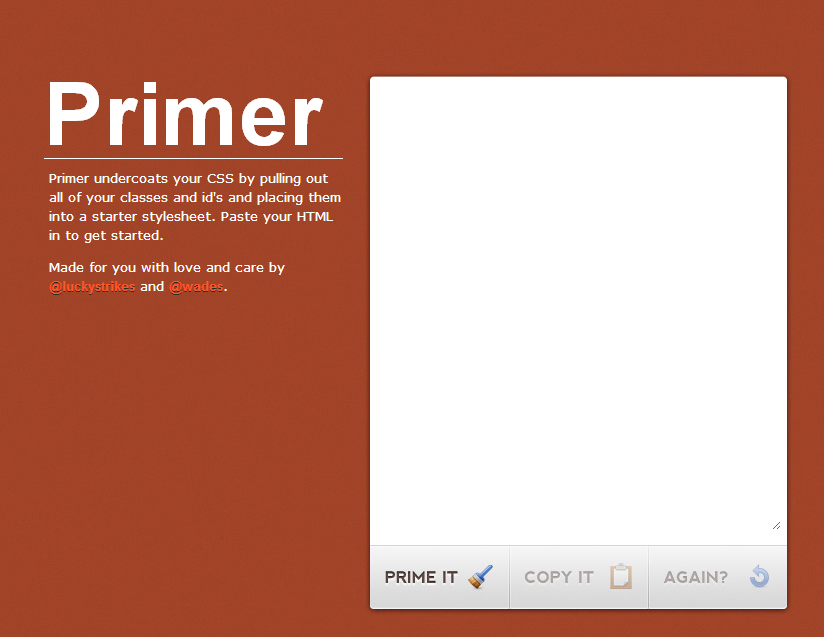
3. Primer

Primer is a very simple & useful tool that allows a designer to paste a HTML code into a window, and then it will output the blank CSS for you based on the classes and Ids used in the HTML. Ideal if you work by creating your mark-up first, and then apply styling, Primer will parse your HTML and automatically grab everything with an instance of a class or ID and generate a simple set of empty CSS nodes ready for you to paste in or develop your CSS.
4. Aloha-editor

5. Spritebox
If you are an expert web designer you might know about the CSS sprites. CSS sprites are useful to make your webpage load faster. But creating CSS sprites wasn’t easy before this tool came into existence. With the help of Spritebox you can create CSS sprites in an easy manner. Spritebox will help you create pixel perfect CSS sprites.
6. Pixlr

Pixlr is one of the best Photo Editor available online. You can also use this tool on your iPhone or android device. Adding effects and editing images is now easy with pixlr.
Best tools thanks
thanks for links