Learning and using CSS3 is fun for many of us, right? And we all know that now a days CSS3 is becoming so much popular because of its amazing impact on the Internet Industry. With a great knowledge and power of CSS3 designers can make great deal of creative things and yup! Actually designers are creating Useful and creative things periodically. Therefore I have collected 17 Useful CSS3 tutorials for the web designers who are curious about Useful CSS3. You know what I believe that CSS3 is not only for the professionals but also for beginners. So go ahead and check the collection of this CSS3 tutorials out.
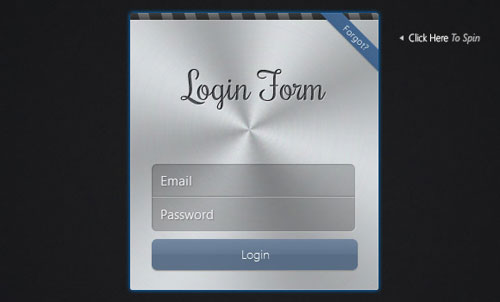
Apple-like Login Form with CSS 3D Transforms


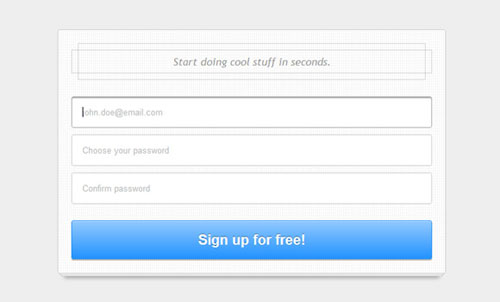
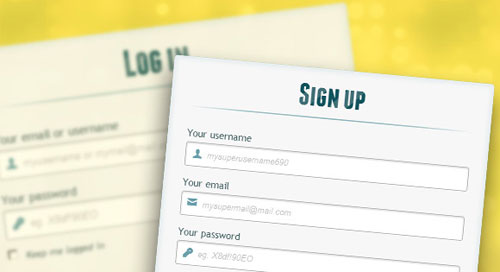
Login and Sign up Form with HTML5 and CSS3

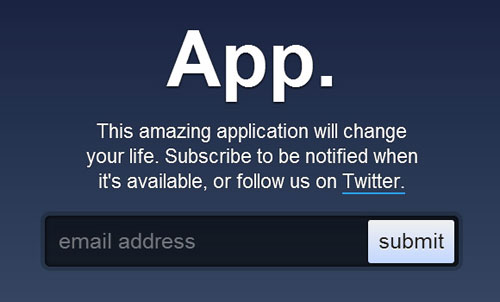
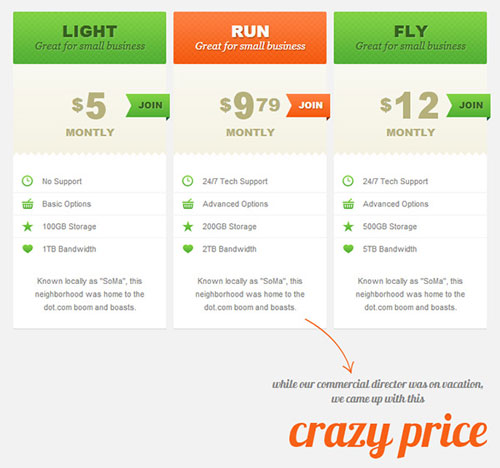
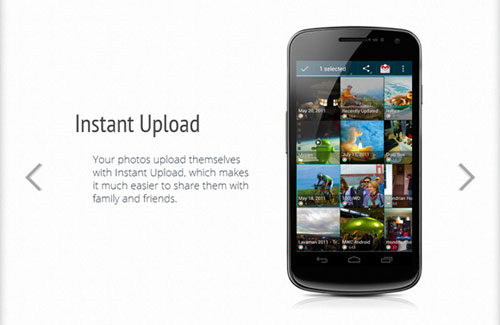
Quickly Build a Swish Teaser Page With CSS3


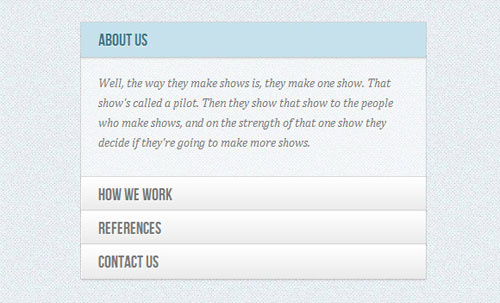
How to Create a Content Accordion in Pure CSS3


How to Create Accordion Menu in Pure CSS3

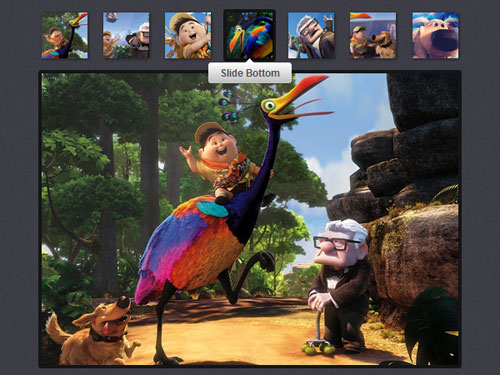
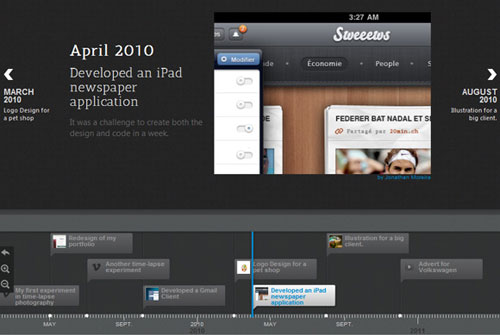
Making an Impressive Product Showcase with CSS

How to Create a Stylish Image Content Slider in Pure CSS3


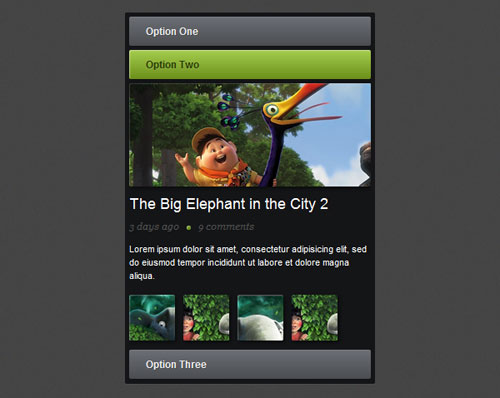
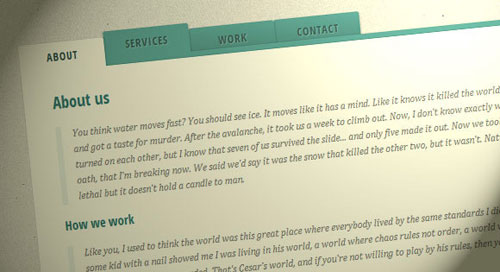
Animated Content Tabs with CSS3



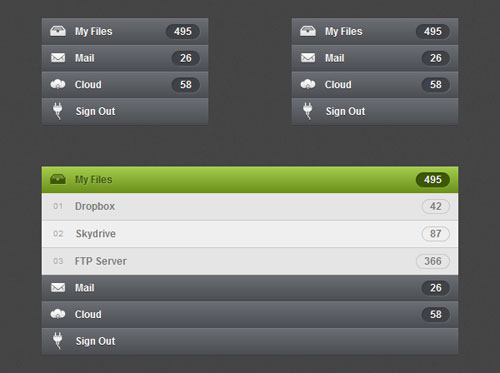
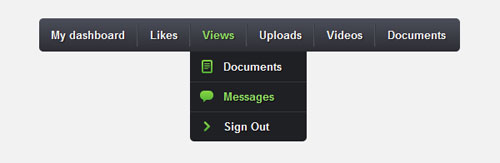
How to Create a CSS3 Dropdown Menu

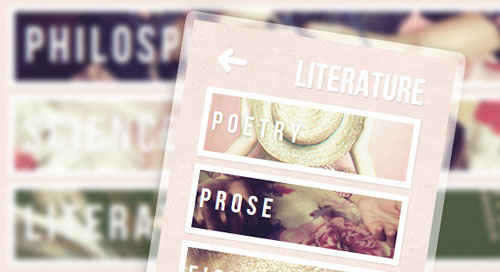
Responsive Content Navigator with CSS3


Great tutorials. Thanks for such a nice sharing 🙂
Thanks for your valuable comment